
Fullstack Live-Events
Exklusiver Zugang zu Software Know-how
Online-Events, Keynotes und intensive Hands-On-Workshops vertiefen dein Wissen in über 50 Domänen. Wir geben dir live exklusive Einblicke in neue, für dein Projekt wichtige Technologien. Dabei kannst du in Echtzeit Fragen stellen und mit den Expert:innen diskutieren. Sehe dir die Aufzeichnungen wahlweise zu einem späteren Zeitpunkt an.

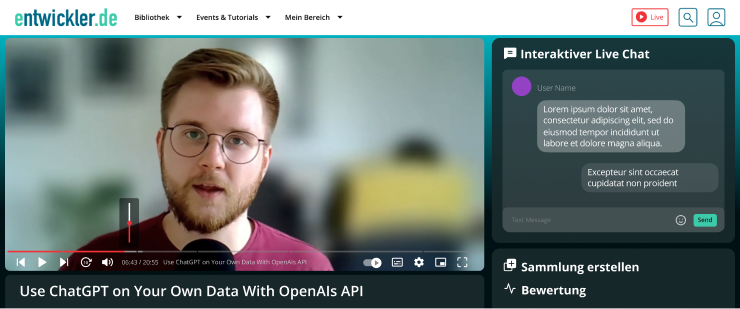
Erlebe Software Know-how live und interaktiv

Unser Cockpit für Live Events, übersichtlich und effektiv
Erhalte Kontext und Lösungsansätze in sekundenschnelle, bespreche Fragestellungen und erledige Tasks in Handumdrehen.
- Interaktive Events
In Echtzeit Fragen stellen und mit den Expert:innen diskutieren
- Neue Themengebiete
An den neuesten Trends dran bleiben
- Exklusive Inhalte
Exklusives Software Know-how von den besten Expert:innen
Das nächste Fullstack Live-Event startet in...
Kommende Fullstack Live-Events


Tutorials

Lerne mit Hilfe von Testcontainers Integrationstests für verschiedene Persistenztechnologien (RDBMS, NoSQL) zu schreiben
Lerne unter der Verwendung von Konstruktionsanleitungen, schnell und einfach Programme zu schreiben
Mit Karsten Sitterberg offlinefähige und plattformübergreifende Applikationen bauen
Erhalte einen praktischen Guide, um zum Experten in Domain-driven Design zu werden
Lerne die Grundlagen, um mit Kubernetes als Containerorchestrierung für die eigenen Anwendungen zu starten
Erhalte einen praktischen Guide und eine Sammlung an Tipps und Tricks für ein optimales UI-Erlebnis
Java-Anwendungen effektiv mit Spring Boot und weiteren Projekten im Ecosystem entwickeln
Lern die Grundlagen von TypeScript kennen und programmiere deine erste Angular-Anwendung
Lern die Grundlagen von TypeScript kennen und programmiere deine erste Angular-Anwendung
Event Aufzeichnungen


So nimmst du an unseren Fullstack Live Events teil
Du hast bereits Fullstack?
Mit deinem Fullstack-Abo hast du Zugriff auf alle Live-Events. Logge dich ein und genieße uneingeschränkten Zugang zu unbegrenztem Software Know-how, dass du für deine Projekte benötigst!
Du hast noch kein Fullstack?
Dann wird es höchste Zeit. Fullstack-Abonnent:innen haben kostenlosen Zugriff auf alle Kurse. Schließe in 2 Minuten dein Fullstack-Abo ab und profitiere neben unseren Kursen von viele weiteren Inhalten und Add-Ons.
Alle zusätzlichen Inhalte der Fullstack Experience
BASIC
FULLSTACK
FULLSTACK TEAM & COMPANY
Fullstack Read
Fullstack Live-Events
Fullstack Tutorials
Fullstack Kurse
Add-ons: Bis zu 25 % Rabatt auf Konferenzen & Trainingsevents
Add-ons: Bis zu 25 % Rabatt auf Akademie Camps & FLEX Camps
Deine Features
BASIC
FULLSTACK
FULLSTACK TEAM & COMPANY
Notizen
Sammlungen
AI-Suche AskFrank
Kuratierte Themenhighlights
Live Chat
Direkt Chat
Rabatte für Conferences, Training Events & Akademie Events
6 Monate Zugriff auf die Videoaufzeichnungen von deinen Conferences
Zertifikate für die Teilnahme an Conferences, Training Events & Akademie Events
Slides bei Teilnahme an Konferenzen und Akademie Events
Kein Administrationsaufwand
Account Manager für alle Fragen
Jetzt vom Fullstack-Abo profitieren:
40 € sparen gegenüber dem Monatsabo!
Live-Events & Video-Tutorials
Event-Rabatte & Aufzeichnungen
Magazine & E-Books
Teams
Jetzt vom Fullstack-Abo profitieren:
40 € sparen gegenüber dem Monatsabo!
Konferenzen, Seminare & Trainings - das Plus an Weiterbildung
Zusätzlich findest du auf entwickler.de Informationen über unsere renommierten Software-Konferenzen und
-Trainings. Hier begegnest du vielen der Expert:innen der Wissensplattform live und vor Ort.
Konferenzen
Unsere Hybrid-Konferenzen decken eine Vielzahl von Technologien ab und lassen dir die Wahl, ob du lieber vor Ort oder online teilnehmen möchtest
Seminare & Trainings
Unsere Seminare und Trainings-Events im Rahmen der Entwickler Akademie geben dir einen Deep-Dive in verschiedenste Technologien und sind anerkannt zertifiziert (iSAQB).