Software Know-How
Unbegrenzt. Wegweisend. Kompakt an Deiner Seite.
Software Know-how
Unbegrenzt.
Wegweisend.
Kompakt an Deiner Seite.
Software Know-How
Unbegrenzt. Wegweisend. Kompakt an Deiner Seite.
Der neue Lernstandard für Software-Professionals
Die Fullstack Experience
Fullstack Live-Events
Erlebe exklusive Vorträge unserer Software Experten zu den Top-Programmiersprachen und Technologien. Stelle deine Fragen direkt oder schaue dir die Aufzeichnungen an. mehr erfahren
Lernfortschritt planen und live erleben, einfach bessere
Entscheidungen treffen
Fullstack Tutorials
Lehrreiche Tutorials, zu einer Vielzahl an verschiedenen Themen. Gezielte Problemstellungen mit direkten Lösungsansätzen von unseren Experten. Stelle deine Fragen direkt dem Experten. mehr erfahren
Fullstack Read
Entwickelt für die Zukunft der Software-Entwicklung, heute verfügbar mit über 12.000 Fachbeiträgen, wöchentlichen Highlightstream, Magazine, E-Books, Artikelserien und Kolumnen sowie ein umfassendes Archiv. mehr erfahren
Fullstack Tutorials
Lehrreiche Tutorials, zu einer Vielzahl an verschiedenen Themen. Gezielte Problemstellungen mit direkten Lösungsansätzen von unseren Experten. Stelle deine Fragen direkt dem Experten. mehr erfahrenFullstack Read
Entwickelt für die Zukunft der Software-Entwicklung, heute verfügbar mit über 12.000 Fachbeiträgen, wöchentlichen Highlightstream, Magazine, E-Books, Artikelserien und Kolumnen sowie ein umfassendes Archiv. mehr erfahren
Flexibel mit unseren Fullstack Add-ons für deine Lernkurve
Conferences (Add-on)
Intensives Lernerlebnis, Networking und Austausch – persönlich oder online. Fast 30 Konferenzen im Jahr und führende internationale Experten decken ein breites Spektrum an Themen und Technologien ab. mehr erfahren
Noch schneller relevantes Wissen & Software Lösungsansätze in das Team transferieren
Training Events (Add-on)
Entdecke einzigartige Training Events mit über 40 halb- und ganztägigen Workshops und mehr als 20 Trainer:innen an bis zu vier Tagen von München bis Berlin. Das bringt dich und dein Unternehmen zum nächsten Know-How-Step in deinem Bereich. mehr erfahren
Unser Fair-Versprechen
Als Fullstack-Kunde erhältst du bis zu 25% auf Fullstack Add-on Produkte. Deine Lernkurve dankt.
mehr erfahren
Akademie Intense Camps (Add-on)
Kurze Lernvideos und praxisnahe Übungen, zahlreiche Lektionen, Chat und Live-Meetings mit den Trainern. Gestalte deine Weiterbildung ganz flexibel über 2 bis 4 Wochen hinweg in deinem eigenen Tempo. mehr erfahren
Akademie Flex Camps (Add-on)
Exklusive bis 5-tägige Intensiv-Schulungen vor Ort oder online. Damit kommst Du auf das nächste Wissenslevel in Angular, Kubernetes, IT-Security, iSAQB-zertifizierter Softwarearchitektur oder vielen anderen Themen. mehr erfahren
Software Know-how von den besten Experten
-
Unbegrenzt. Mit unserer einzigartigen Kombination von Software-Technologie, Lerninhalten & Events erschließen wir das volle Potenzial deines Teams. Es ist das Know-How Instrument der Wahl für Software Professionals, um Lösungen besser zu entwickeln.
-
Kompakt an deiner Seite. Die hilfreichen Integrationen wie Ask Frank, dem Highlightstream oder Event-Videoaufzeichnungen helfen dir, moderne Software-Entwicklung überall und auf dem mobilen Endgerät deiner Wahl zu erleben.
-
Wegweisend. Unsere Lerninhalte sind von Fach-Experten auf Lernzyklen ausgerichtet mit der klaren Fokussierung, welche Arbeit als nächstes erledigt werden soll. Sie vermitteln iterativ eine authentische Prozess-Routine, um die Geschwindigkeit aufrechtzuerhalten und sinnvolle Fortschritte zu erzielen.

Unsere Brands
Unsere Features
Themen & Trends


Entdecke eine einzigartige Themenvielfalt zu Software Technologien, Anwendungen und Trends, die es in sich hat. Wir verbinden diese gezielt über unsere Formate und Brands mit Herausforderungen und Problemlösungsansätzen für eine maximale Lernkurve unserer Nutzer.
Lerne von den besten - Unsere Software-Experten
Rainer Stropek | Microsoft-Spezialist
Auf der neuen Wissensplattform für Software-Professionals entwickler.de, großen Konferenzen und Trainings der Entwickler Akademie teile ich als Autor & Trainer exklusiv mein Know-how.“
Rainer Stropek | Microsoft-Spezialist
Auf der neuen Wissensplattform für Software-Professionals entwickler.de, großen Konferenzen und Trainings der Entwickler Akademie teile ich als Autor & Trainer exklusiv mein Know-how.“
Unsere Abo-Modelle
Basic Testmonat
Alle Basis-Funktionen und ein exklusiver Fullstack Live Event um unsere Plattform kennenzulernen.
Fullstack Experience
Alle Inhalte und Funktionen unserer Fullstack Experience inklusive Guthaben auf alle zusätzlichen Add-On Produkte.
Fullstack für Teams
Wir bieten individuelle Unternehmenslösungen und attraktive Konditionen für jede Unternehmens- und Teamgröße.
Unsere Abo-Modelle
Basic
Testmonat
Alle Basis-Funktionen und ein exklusiver Fullstack Live Event um unsere Plattform kennenzulernen.
Fullstack Experience
Alle Inhalte und Funktionen unserer Fullstack Experience inklusive Guthaben auf alle zusätzlichen Add-On Produkte.
Fullstack für Teams
Wir bieten individuelle Unternehmenslösungen und attraktive Konditionen für jede Unternehmens- und Teamgröße.

Jede Woche neue Fullstack Live-Events
Java 22, GraalVM & API-Design in Action
State of the Art der Java-Programmierung
Live am 23. April 2024
Elevate Java Performance With Virtual Threads
Increasing Throughput Using Project Loom
Video verfügbar bis zum 19. Juni 2024
Unlock the Power of APIs
Refine, Optimize, Elevate: Level Up at API Governance Day
Video verfügbar bis zum 10. Juli 2024
Wege zum High-Performance Entwickler
Mit Highspeed zur gesunden Balance
Mit Fullstack Kursen durchstarten
Elevate Your Deployment Game at CI/CD Day
Exclusive Insights for Next-Level Software Delivery Success!
Live am 21. Mai 2024
Next.js - moderne Web-Apps effizient entwickeln
Das leistungsstarke React-Framework für performante & SEO-optimierte Webanwendungen
Jede Woche eine neue Lektion
Create Multilingual Projects with PHPUnuhi
Discover PHPUnuhi - Translate your software project with ease
Video verfügbar bis zum 17. Juli 2024

Gestalte deine persönliche Weiterbildung
Seminare, Trainingsevents und Inhouse-Schulungen für Entwickler:innen, Softwarearchitekten:innen und IT-Leiter:innen. Einzigartig daran – Sie lernen von den bekanntesten Profis jedes Themengebiets.MAD Summit
Das Trainingsevent für API Design,
hands-on Software Architektur
und Enterprise Software Entwicklung
10. – 12. Juni 2024 | München
Die neuesten Fachartikel kompakt und jederzeit abrufbar


Erstklassige Leadgenerierung
Leads sind immer nur so gut wie die Quelle, aus der sie stammen.
Wir unterstützen Sie dabei, Ihre Inhalte in einem hervorragenden Umfeld zu präsentieren. Dabei stellen wir sicher, dass Sie damit nur die Zielgruppe erreichen, die für Sie relevant ist. mehr Informationen zu LeadkampagnenDigital is beautiful: Upgrade für Print-Abonnenten
Du bist bereits Abonnent eines unserer Print-Magazine? Wusstest du, dass du 50 % Rabatt bekommst, wenn du auf entwickler.de upgradest? – Einfach Abo-Code beim Kauf in das Gutschein-Feld eingeben und los geht es gemäß dem Motto Digital is beautiful.

Kompakt an deiner Seite!
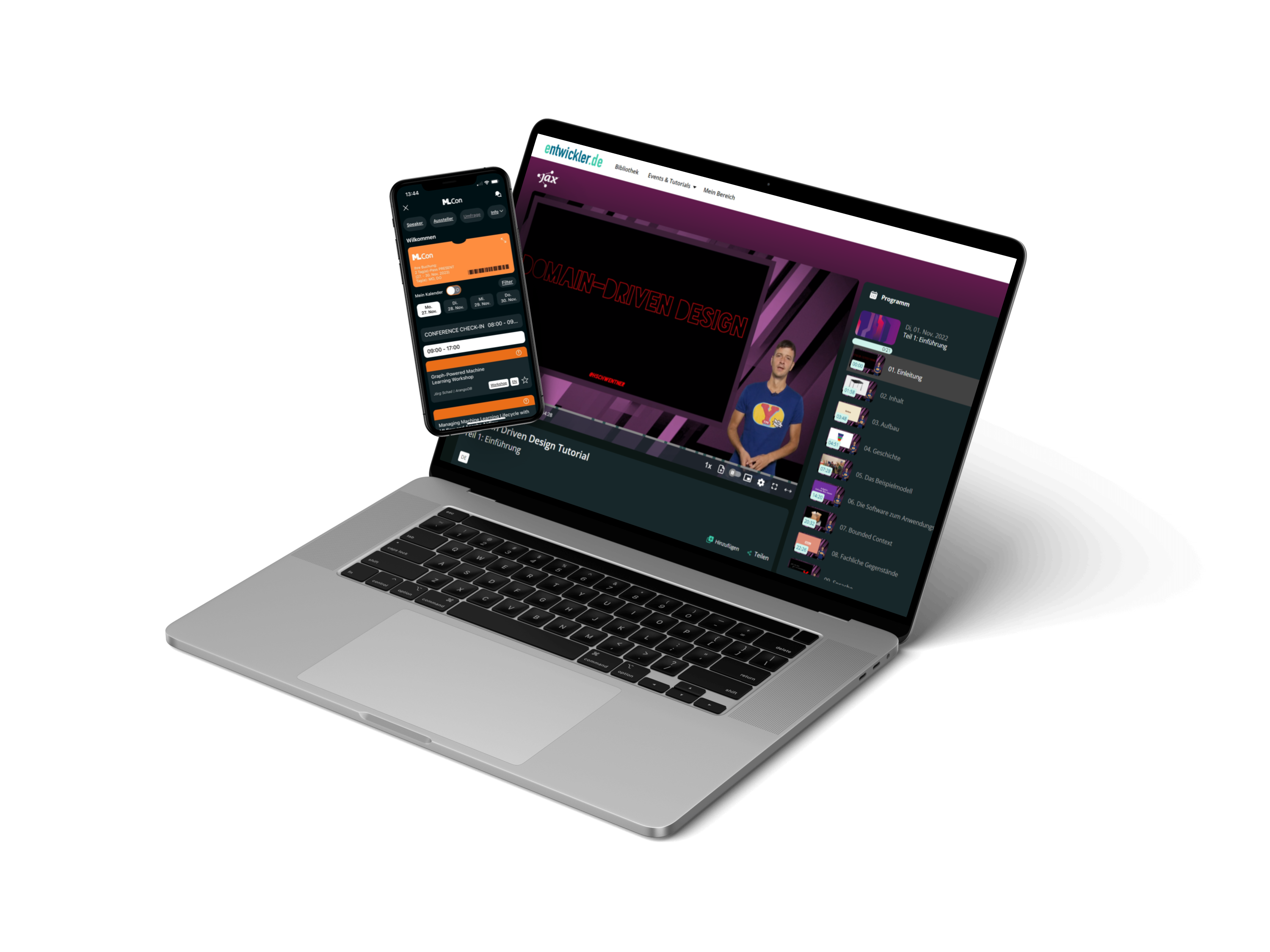
Suche mit AskFrank im Büro nach Lösungen, die du für deine Arbeit brauchst, schaue ein Tutorial in der Bahn auf den hochgelobten Apps, mache dir Notizen im Tablet, wenn du einen Artikel auf dem Sofa liest und finde sie, dank Synchronisation, am nächsten Tag auf dem Laptop wieder. entwickler.de ist der kompakte Begleiter an deiner Seite.

Jetzt upgraden
Digital ist besser? Erweiter dein Print-Abonnement und spare 50 % auf unser gesamtes digitales Angebot!

Unterwegs & zu Hause
Suche mit AskFrank im Büro nach Lösungen, die du für deine Arbeit brauchst, schaue ein Tutorial in der Bahn auf den hochgelobten Apps, mache dir Notizen im Tablet, wenn du einen Artikel auf dem Sofa liest und finde sie, dank Synchronisation, am nächsten Tag auf dem Laptop wieder. entwickler.de ist der kompakte Begleiter an deiner Seite.
Lizenzen für Gewinner-Teams!
Wir helfen mit unseren attraktiven Lizenz-Modelle Ihrem Team dabei, ein Gewinner-Team zu werden!
Diese Kunden schenken uns bereits ihr Vertrauen
- AUDI AG
- BARMER
- Bundesamt für Migration und Flüchtlinge
- Deutscher Wetterdienst
- DZ BANK AG
- Gruner + Jahr GmbH
- Max-Planck-Institut für Informatik
- Kraftfahrtbundesamt
- Provinzial Rheinland Versicherung AG
- R+V Allgemeine Versicherung
- RheinLand Versicherungs AG
- SIGNAL IDUNA
- Sony
- TeamBank AG
- T-Systems International GmbH
- und viele Tausende mehr
Attraktive Angebote für
Gewinner-Teams!
- AUDI AG
- BARMER
- Bundesamt für Migration und Flüchtlinge
- DB Systel
- Deutsches Patent- und Markenamt
- Deutsche Vermögensberatung
- Deutscher Wetterdienst
- DZ BANK AG
- Gruner + Jahr GmbH
- Hannover Rück
- Hochschule Osnabrück
- HUK Coburg
- IHK-GFI
- Kraftfahrtbundesamt
- Max-Planck-Institut für Informatik
- Provinzial Rheinland Versicherung AG
- R+V Allgemeine Versicherung
- RheinLand Versicherungs AG
- Robert Bosch
- SIGNAL IDUNA
- Sony
- TeamBank AG
- Techniker Krankenkasse
- TH Nürnberg
- T-Systems International GmbH
- Volkswohlbund
- und viele Tausende mehr