Was kann Googles MDL und wie gelingt der Einstieg?
Material Design Lite – Designsprache à la Google

Was kann Googles MDL und wie gelingt der Einstieg?
Material Design Lite – Designsprache à la Google
Bereits letztes Jahr hat Google seine neue Designsprache Material Design für die Gestaltung mobiler Apps vorgestellt. Das Layout besticht dabei durch klare, flache Linien und ein schlichtes User Interface mit angenehmer Nutzerführung. Nun kam mit der Front-End Component-Library Material Design Lite (MDL) eine HTML/CSS/Java Script-Implementierung dazu, die es erlaubt, das beliebte Designkonzept auch auf Websites anzuwenden.
MDL ist dabei nicht die erste Implementierung dieser Art. Es gab schon zuvor einige Templates und Frameworks, die Googles Material-Design-Standard fürs Web adaptiert haben. Google geht aber einen Schritt weiter: MDL ist mit allen gängigen Frameworks nutzbar, leicht zu installieren und zu nutzen und dazu noch recht klein. MDL ist auf Einfachheit ausgelegt – im Design wie in der Verwendung.
Das Layout
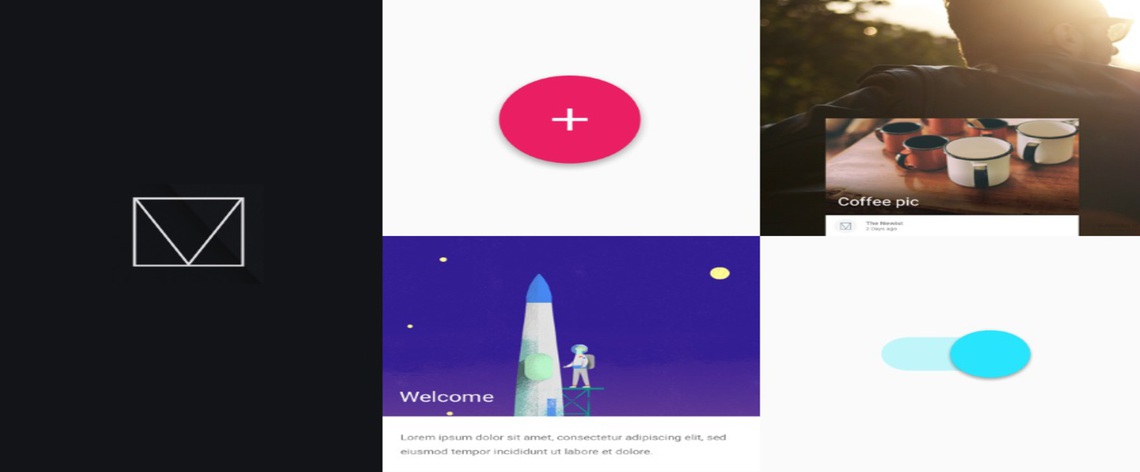
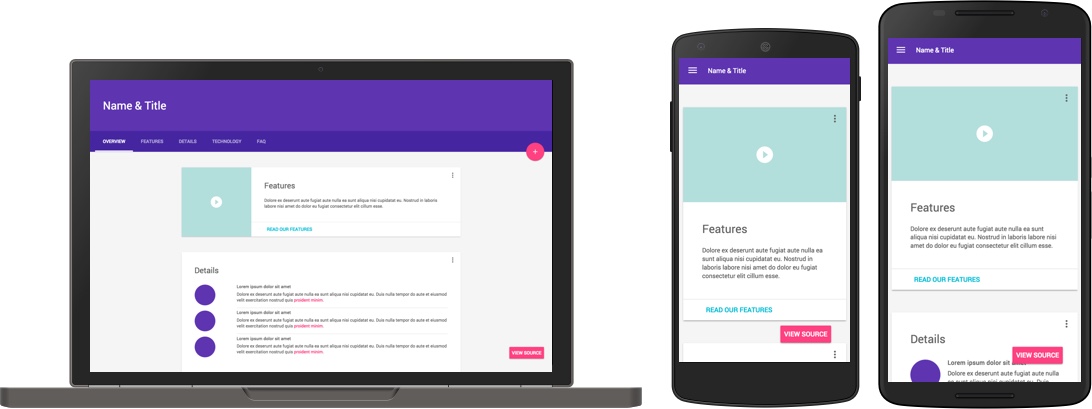
Simple, textlastige Websites sind die große Stärke von MDL. Blogs, Landing Pages und ähnliche Projekte können gut damit realisiert werden. MDL verspricht dabei, mit allen modernen Browsern zu funktionieren und auch für alte Browser eine gute Darstellung zu liefern. Das zentrale grafische Merkmal von MDL ist dabei das auf Blocks beruhende Design, das sich auch auf diversen Google-Websites wiederfindet. Das Tabellen-Design sticht daneben besonders hervor. Ein Mousover-Effekt und Checkboxes können problemlos mit MDL realisiert werden.

Material Design Lite Seitenaufbau (Quelle: http://googledevelopers.blogspot.de/2015/07/this-is-material-lite.html)
Der Einstieg
MDL kann kostenlos von einer eigens von Google erstellten Website heruntergeladen werden. Dort findet sich auch eine Dokumentation aller Features. Um mit MDL zu arbeiten, müssen zuerst die Material Lite JavaScript- und CSS-Files in jede HTML-Seite des Projekts eingefügt werden. Die Dateien können selbst gehostet oder direkt über Googles CDN eingebunden werden, wodurch automatisch immer die neuste Version genutzt wird.
<link rel="stylesheet" href="https://storage.googleapis.com/code.getmdl.io/1.0.2/material.indigo-pink.min.css"> <script src="https://storage.googleapis.com/code.getmdl.io/1.0.2/material.min.js"></script> <link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
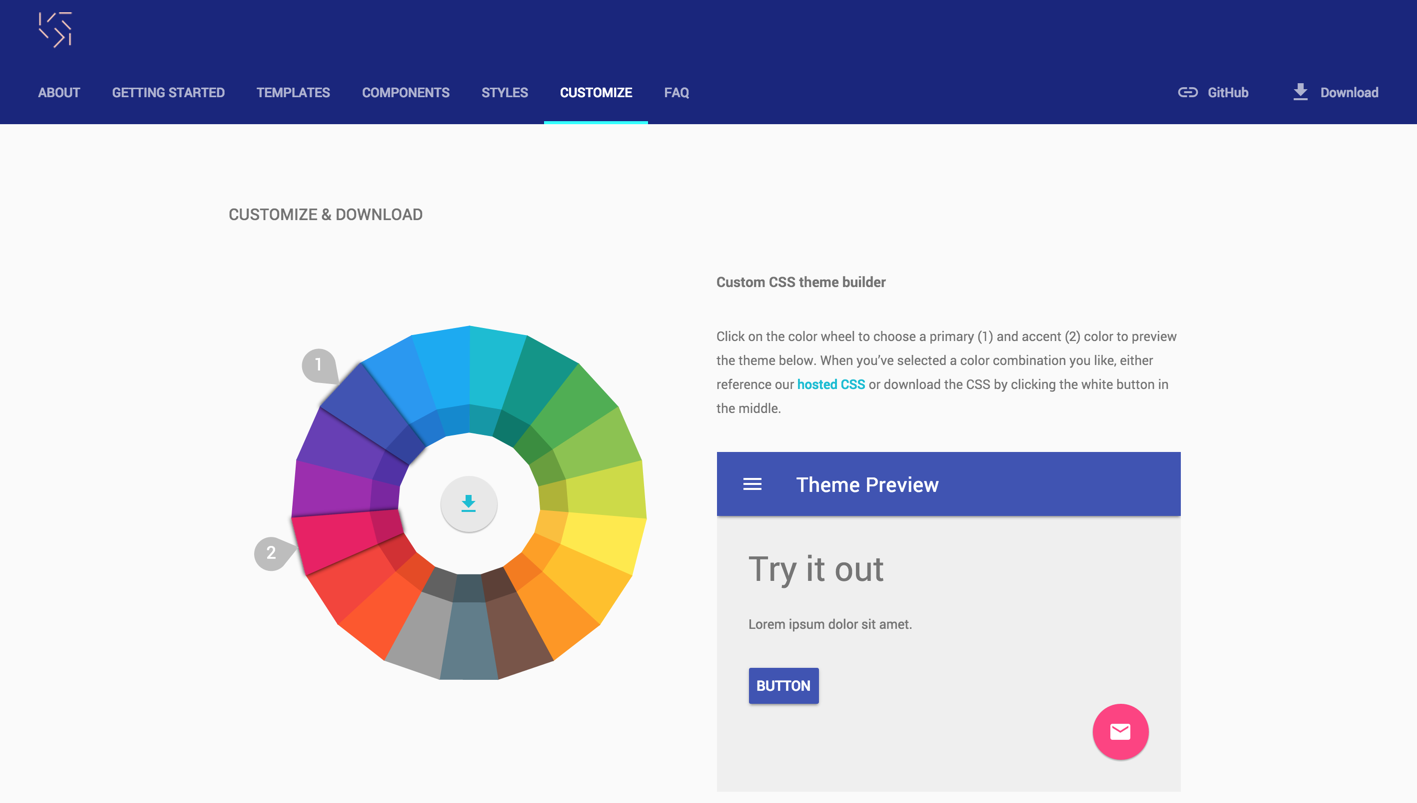
Danach wird das Farbschema des Projekts ausgewählt. MDL arbeitet mit einer Primär- sowie einer Komplementärfarbe. Für die Farbwahl steht auf der MDL-Website ein Tool zur Verfügung, das gleich die notwendige Zeile CSS-Code für die Verwendung des Google CDN erzeugt. Durch den Download der entsprechenden Files kann die Farbwahl aber auch weiter personalisiert werden.

Die Farbauswahl (Quelle: http://googledevelopers.blogspot.de/2015/07/this-is-material-lite.html)
Die Komponenten
Damit sind die grundlegenden Einstellungen vorgenommen und alle weiteren Komponenten können hinzugefügt werden. Google stellt Webdesignern mit MDL diverse Objekte zur Verfügung, die alle auf der Philosophie des Material Design beruhen:
„A visual language for our users that synthesizes the classic principles of good design with the innovation and possibility of technology and science.“ – getmld.io
Eine der verfügbaren Komponenten ist das typische Button-Design, das aus vielen Google-Anwendungen bekannt ist. Die Optionen sind dabei vielfältig: Runde und rechteckige Buttons stehen zur Auswahl, flat- und raised-Optionen, auch ein Icon kann als Button Verwendung finden. Farblich können die Buttons entweder in Grautönen gehalten werden oder sich dem Design der Website anpassen. Eine Animation ist ebenfalls in MDL möglich.

MDL Buttons (Quelle: Screenshot von http://www.getmdl.io/components/index.html#buttons-section)
<!-- Colored raised button --> <button class="mdl-button mdl-js-button mdl-button--raised mdl-button--colored"> Button </button>
Die Verwendung der Googles Material Icons Library ist hier empfehlenswert. Diese umfasst nämlich 750+ Symbole, die eine individuelle Gestaltung von Projekten erlauben. Für einen schnellen Start finden sich auf der MDL-Website außerdem einige fertige Templates, die nur noch angepasst werden müssen. Mit MDLWP gibt es auch ein WordPress-Theme, mit dessen Hilfe sich das Blog per MDL anpassen lässt. materialup.com zeigt darüber hinaus viele Beispiele für Websites im Material Design. Auch für das Perch CMS gibt es einige MDL-Templates, beispielsweise um beispielsweise Wiederholungen bei der Template-Nutzung zu vermeiden.
Bootstrap oder MDL?
MDL kann also das Layout von Websites auf Mobilgeräten und Desktops vereinheitlichen, bietet die Möglichkeit auf einfache Weise ein gutes UI zu entwerfen und kommt ohne zusätzliche Dependencys aus. Insofern hat es das Potenzial, dem populären Bootstrap-Framework Konkurrenz zu machen. Im Endeffekt handelt es sich bei MDL allerdings nicht um ein vollwertiges Framework wie Bootstrap, was sich im direkten Vergleich auch gut sehen lässt. Die Möglichkeiten, vom Designstandard abzuweichen, sind bei Bootstrap ungleich größer – Projekte in MDL werden immer eine gewisse Ähnlichkeit mit den Google-Websites besitzen. Auch das Grid bietet in Bootstrap mehr Optionen.
MDL kann allerdings mit ausgewählten Desgin-Elementen wie dem Footer und den schon erwähnten Tabellen punkten. Ob die Verwendung von Bootstrap oder MDL sinnvoll ist, hängt ganz vom Projekt ab; auch eine Kombination ist aber durchaus möglich, da MDL mit allen gängigen Front-End-Frameworks kompatibel ist. Googles neue Front-End Component-Library ist also auf jeden Fall einen Blick wert!
Aufmacherbild: Google Developers Blog, This is Material Design Lite, Bild-URL: http://2.bp.blogspot.com/-wFSH_qGem4g/VaPYImgnu-I/AAAAAAAAA7I/08KFpyZpzJ8/s1600/image03.png (bearbeitet)




